The Importance of Web Font Licensing for Websites
Introduction to Web fonts
Web fonts play a crucial role in the overall design and aesthetic of websites. They help convey brand identity, enhance readability, and improve user experience. I’ve been developing websites for over 20 years and built over 200 sites in and around Wagga and the Riverina area and now in Cairns. I think I’ve seen just about everything until now.
However, using web fonts isn’t just about selecting the right style; it’s also about ensuring that the fonts are properly licensed. Font licensing can be a complex area, but understanding it is essential for avoiding legal issues and maintaining the integrity of your website.
This is something customers just expect is a given, the designer has chosen a font and licensed it for use or already has a license to use it. Perhaps it’s a free font even and that’s not something they have to worry about.
This article will explore who is responsible for font licensing, the consequences of using unlicensed fonts, how to check font licenses, and best practices for ensuring your web fonts are correctly licensed.
Who is Responsible for Ensuring Fonts are Licensed?
There are generally three parties responsible for your fonts used on a website. Firstly it starts with you the client. Font’s are generally selected based on your businesses brand or style or logo usage. If this is the case you should know what fonts make up your brands identity. A designer may of provided these to you initially together with a license.
What I find is mostly the case is customers have no idea what font and if they have licensing which can be a disaster. By their very nature web designers tend to blow in the wind from job to job and aren’t always the most reliable due to their creative brain vs logical practical brain. Always ask for how your fonts are being run or licensed.
The first step if a customer doesn’t have a brand or logo is a designer will do a discovery to figure out what font work well with the business, industry and clients. It’s not rocket science but they do ask some questions which you probably won’t think of yourself. It’s also amazing when a designer that knows the origin of a font if they have chosen it for a particular reason.
One thing I often do is choose fonts that apply to the above rules but also are accessible in nature meaning they’re not overly complex to read.
The developer has a part in this believe it or not designers and it should be the developer who implements the licensing and understands it’s usage. Here’s some points for you developers out htere to think about:
- Verify licenses: Before integrating you should check yourself to make sure it’s licesned for it’s intended purpose. If your converting fonts from ttf to woff (two common font formats) then this would seem quesionable.
- Communicating with designers: I know, designers may not communicate all that clearly but keep sentences short and drop jargon. “How is this font licensed?”
- Maintaining Documentation: Keep records of font licenses across sites, purchase and receipts and license agreements. One thing I would look out for is the use of ongoing paid font repositories.
Best tips for Designers & Developers
- Use Google fonts
- Use Typekit or Adobe Fonts
- Do not locally host files converted front TTF to WOFF using online converters.
Consequences of Using Unlicensed Fonts
After 20 years in the industry I thought everything was going great but recently I had a customer contact me after a company called Font Radar had contact them demanding reparations for a breach in font usage. The site was around 4 years old and had some local fonts that had been licensed through Adobe but locally hosted from ttf to woff conversions.
While it had been licensed properly through Adobe the usage or applied usage was not done in a way that Font Radar recognised. Now the whole idea of font radar is to go and collect money on behalf of the font owner and to take a commission.
When I first heard about it I certainly thought we were in the right but as time went by it seemed to get more and more serious. What was absolutely ridiculous in the end was the price. Your thinking now it was thousands but instead after sending 20 or so emails back and forth we find out the cost is $140 AUD. I couldn’t believe it, what a waste of my and the customers time for $140. I quickly jumped on and paid on behalf of the customer. That site is now 100% through Adobe Fonts and not locally hosted. Now I’m not saying every font violation is going to be $140 but you might find the legal ramifications scary at first like I did but then discover it’s a no-brainer.
What I found really interesting was that the webfont used locally was somehow modified by the vendor to show hieroglyphics until we swapped it out. Obviously they were keen for us to pay up.
Where to buy fonts
By far my favourite is Adobe fonts subscription is fairly priced and they have a good range.
Cost of Adobe Fonts – Unlimited Fonts – You need to add it to an existing product subscription previously you use to buy Typekit as a separate subscripton. For me $18.69 /month as at 8 July 2024 with Adobe DC Standard for creating and signing PDFs. Absolute bargain. I have all of my sites fonts licensed through here and everytime I get a new site I generally try to swap out the designers license with my own to ensure nothings going to break.

Creative Market – Is a good resource for fonts and you can generally buy fonts at good prices here if needed.
Envanto Elements – I have had this recommended to me by a few people at $16.50 per month it’s still a good deal and comes with a bunch of other creative assets which I could certainly use for Final cut video or royalty free music. I don’t know how they embed their fonts and manage licensing to check or if you need to manage this yourself. One quick note is that these guys do have sales, especially black Friday where you can buy a subscription for a percentage off although they are trying to just go with a few free months discount instead of a blanket always at this price. I’m waiting to see what I might be able to get my subscription at next black friday.

How to Check If a Font is Licensed
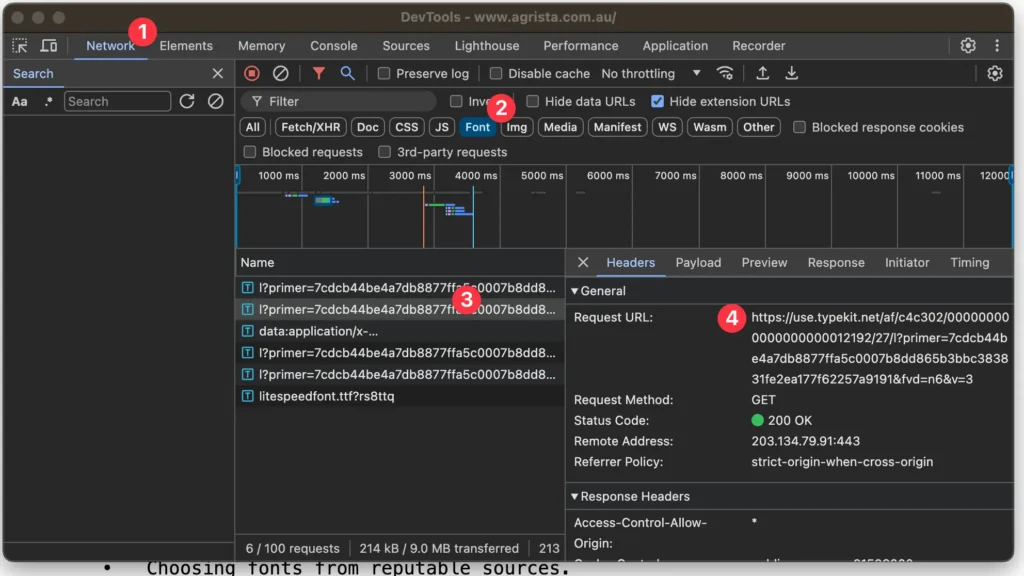
- Using Chrome dev tools right click and go to the inspector and follow these 4 clicks to find out if your fonts are being served by an external CDN. If they are awesome, this shifts the usage from you to them.

- Ask your designer for licensing details
- Google fonts are served similar to that of Adobe however you want to check the licensing on these as I have heard although Google provide the license there has been a trend to download the font and service it locally.
- Google the font – Check Common licenses and what they mean (e.g., free for personal use, commercial use, etc.). Where designers get tricked up is they use fonts for personal use in their commercial projects.
I recently went through every site I manage and checked to see where fonts were being pulled from and if I knew what license was applied. I now maintain this in a spreadsheet for my clients rather than being burnt again by another good intentioned designer who picked that font because they liked it and like a pirate provided me the ttf without a license. Grrr. 😉
Best Practices for Font Licensing
- Fonts from reputable sources, I get it you get a logo and you don’t know what font came from where and use something like whatfontis and it tells you that it’s a commercial font worth $300. You Google the font name again and find the same font at a free site and decide to use it and convert it to a woff for web use. It’s no longer a personal project and 3 years down the track you get pulled up and have no idea about where the font came from.
- Understanding different types of font licenses.
- Keep records of font licenses and purchases.
- Update fonts and licenses as needed.
Variable font usage
This one is a bit off topic I’m sorry but as a developer I really struggle with designers in particular using font sizes on one medium, usually desktop and not considering how a font should scale on mobile. With all of my site builds I use a CSS calculation to figure out font sizing so that I don’t need to have a specific size at a specific breakpoint. CSS is no longer just for styling because the introduction of variables and calculations introduced a logical element to these I see these as the developers area and not completely a designers responsibility. Don’t get me wrong though a designer still needs to have a say in sizing and if variable sizing is applied then they should also understand how this works and is applied to their design. Figma does a beautiful job at this and is my go to for sizing together with variables within the design platform.
Font Performance
This is something your backyard designer isn’t going to consider when they choose that awesome font with 20 different variations hosted via a CDN or locally. Performance of fonts if loaded as an asset on a site can take longer and inhibit the site layout and design until the page is fully loaded. For this reason an good web developer will do a prefetch for fonts. In addition to this if fonts are locally hosted fonts should be set to have a browser lifetime cache of a long period via the web page header information. Some of this is taken care of if your site is loading Adobe fonts.
Design conclusions for fonts
Fonts, colour and images make an amazing difference to content layouts and the overall design. Parts of these need further creative licensing in order to leverage work done.
While I love having an LTD for purchasing an item that I can use on as many sites as I like creative licensing is something that keeps food in the mouths of creatives that would otherwise make no ongoings from their work.
Next week we will dive into photography and image licensing and look at some stock libraries that I use with most projects. We’ll look at if that image you Googled and downloaded really is legit licensed. Some tricks photographers may use to pull extra money under the “Creative License” banner or even “Value pricing” vs an hourly rate.






