Website Accessibility for all
We think it’s super important that websites are built in a way that is accessible for everyone to use. It can be a pretty tricky topic other website designers in Wagga or Cairns simply ignore because it’s too hard or too much work. I’ve had alot of experience with making websites accessible over the past 20 years in the industry and can tell you it’s not as easy as ticking a box or adding a plugin to your site.
In this article I’m going to show you how to test your website for accessibility and provide you some tools. I can give you some helpful tips on how to fix it but it’ can be quite technical and beyond the capability of most people. Sorry in advance to the SquareSpace crowd you probably won’t have much if any capability to do anything technical mentioned here. 🙂
Even for people in the Riverina and in Wagga creating an inclusive online environment is more crucial than ever. Website accessibility ensures that everyone, including people with disabilities, can use and interact with your website. Here’s a link to my guide on creating an accessibility statement.
While some enhancements are visible, much of the work happens behind the scenes, requiring a significant investment in time and resources. Our article explores the importance of accessibility, the role of plugins, and compliance with the Web Content Accessibility Guidelines (WCAG) and Australian government requirements.
The Importance of Accessibility and why you should care
Accessibility is not just a legal requirement; it’s a moral imperative. By making your website accessible, you ensure that all users, regardless of their abilities, can access your content, navigate your site, and interact with your services. This inclusivity can significantly broaden your audience and enhance user experience for everyone.
Being a tech guy, I love numbers and stats, so here’s a few that might grab your attention. Now there’s an enormous variation in these statistics from different sources.
- 20% of users who visit your website live with some sort of disability.
- 1 billion people worldwide live with a disability
- Factors include cognition, independent living, mobility, hearing, vision, self-care.
It can start with your web designer or the theme
I see it time and time again the use of colours that do not have enough contrast or variance between them to tell them apart. Anything that strains your eyes to read is a red flag, a light grey on a white background, for example. This can be a struggle for web designers if they’re restrained to a particular colour pallet because the logo or style guide didn’t consider accessibility, then they’re stuck.
Font size is also one I see all the time with designer opting to use small fonts that you can barely read. Why? because it looks better they think, but more common these days are larger variable sized fonts.
This is one reason why when it comes to development we use a framework called ACSS which utilises font sizing to it’s full capability. You’ll also see in this video why a designer shouldn’t be the one implementing your websites design and why you need an additional web developer as part of a team who will utilise best practices in the use of reusable code and variables. Sorry, for the tech but some of you may find it interesting.
Enhancing Accessibility with Plugins
One of the most effective ways to enhance website accessibility is through plugins. These tools can automate many accessibility features, making it easier to comply with standards and guidelines. Popular plugins include:
WP Accessibility: Adds a range of accessibility features to WordPress sites, such as skip links, toolbar toggles, and alt text for images.
UserWay: Provides an accessibility widget that allows users to adjust the site’s appearance to meet their needs. This widget is free of charge but if you want to display any of their premium features such as an accessibility disclaimer, then that’s on the premium plugin.
Accessibility Checker: Scans your site for accessibility issues and provides a report on what needs to be fixed. Website audit tools
WAVE Website Auditor
WAVE – One of the best known in the industry is called WAVE. It is not a plugin but an external site that will scan your site. One disclaimer here is that it is extremely difficult to score 100% with WAVE however it is a valued tool for auditing code for accessibility, developed by WebAIM, a leader in web accessibility education and consulting. This tool aids in enhancing code and content for those needing more accessibility.
Highlights of WAVE
Accessibility Reports: Available as a Chrome browser extension or through the WAVE site, where you can generate a report by entering the desired URL without needing to download anything.User-
Friendly Interface: Provides an overlay on your page to identify errors and warnings related to coding standards.Versatility: Can be used on non-public sites, such as development environments or local pages.Performance Auditing: Does not evaluate site performance.
Page-Specific Audits: Only audits one page at a time, rather than an entire site.Design Issues: Some design choices that may be inaccessible, such as using colour alone to distinguish links from surrounding text, are not
- Accessibility Reports: Available as a Chrome browser extension or through the WAVE site, where you can generate a report by entering the desired URL without needing to download anything.User-Friendly Interface: Provides an overlay on your page to identify errors and warnings related to coding standards.
- Versatility: Can be used on non-public sites, such as development environments or local pages.Performance Auditing: Does not evaluate site performance.
- Page-Specific Audits: Only audits one page at a time, rather than an entire site.
- Design Issues: Some design choices that may be inaccessible, such as using colour alone to distinguish links from surrounding text, are not detected by this tool.
Google Core Vitals (GCV)
Google Core Vitals (GCV) – Most web developers will reach for GCV for it’s performance or SEO capabilities but it also includes a metric on accessibility which will help to identify and tell you how to fix those problems. Every website can be a little different, though, when it comes to how it was built and the tools behind the scenes and you may not be able to add an aria-label to that link using some of the DIY builders. The more technical and usually not as easy to use the builders are the more capability you usually have to tweak things like accessibility.Also worth noting is GCV most closely aligns to WCAG 2.1 AA standards.
Four simple steps to do your own test with GCV
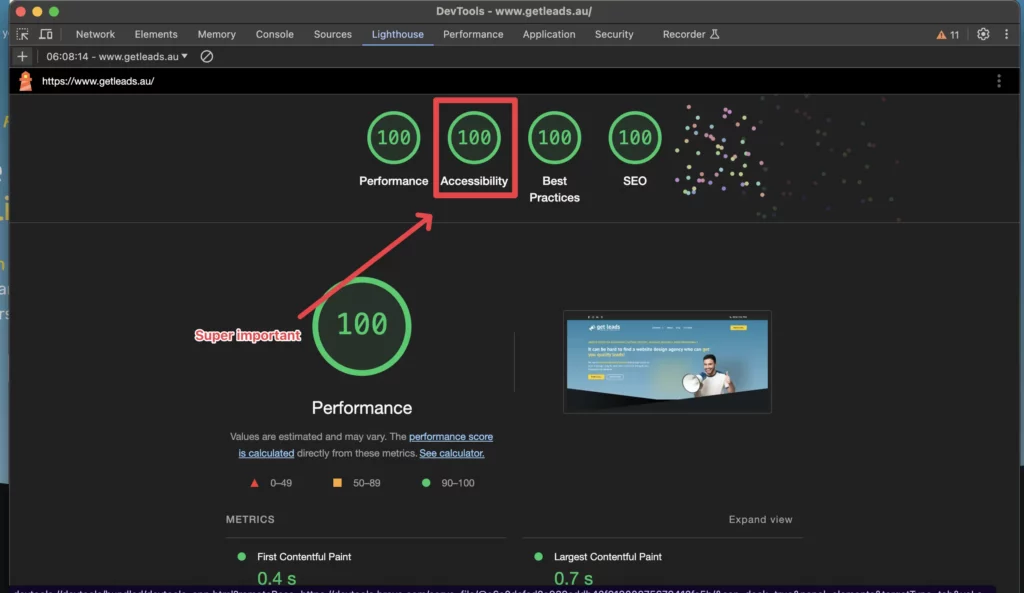
I decided below to show you how to use the inbuilt tool into Google Crome and Brave called lighthouse which anyone can use to test their website in 4 simple steps.
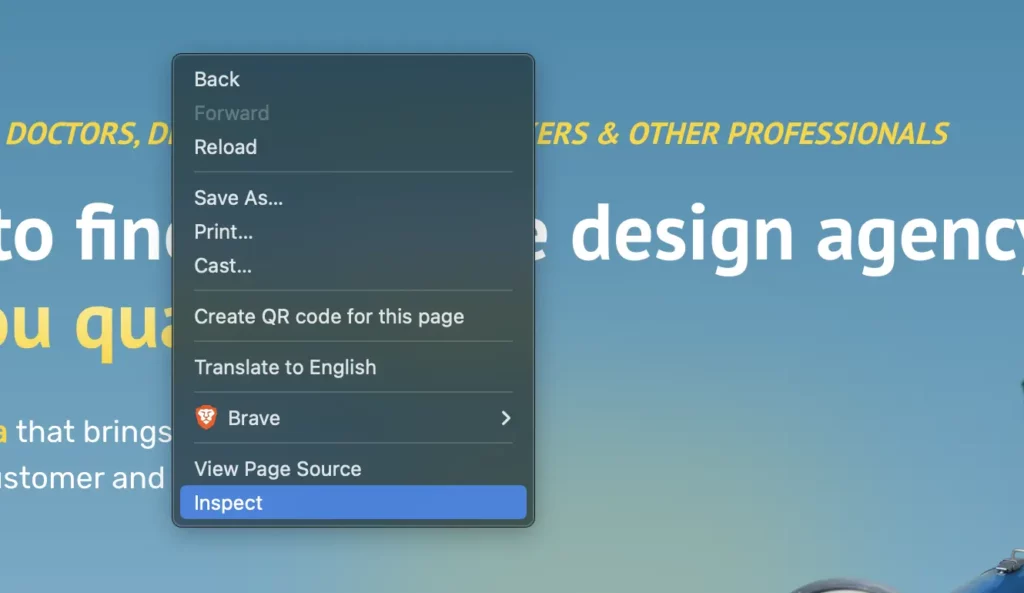
1. Right Click anywhere on the page and go to “Inspect”

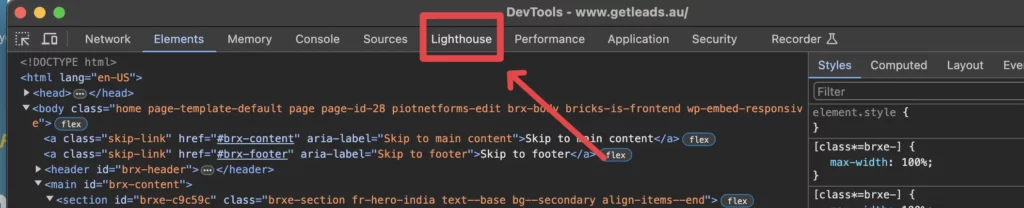
2. Go to the tab called Lighthouse

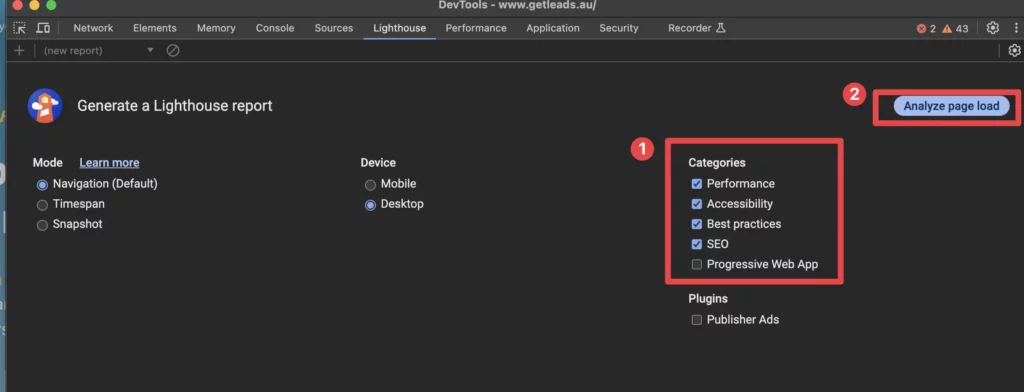
3. Ensure you have selected “Accessibility” as part of the reporting options.

4. Click “Analyze” and you’ll be presented with your report.

I may regret this because it’s no doubt going to create a bunch of work for our team. While these plugins are incredibly helpful, they are not a complete solution.
Accessibility goes hand in hand with development best practice, if you have a good developer that values this area and theirs budget for it you can achieve a WCAG 2.0 AA standard. A good article on its usefulness in the WCAG space can be found on the Bureau of internet accessibility.
Ensuring full accessibility often requires manual adjustments and a deep understanding of accessibility principles your chosen website tool won’t just do it without a bit of extra effort and tweaking.
The Hidden Work of Accessibility
Much of the work required to make a website accessible is not immediately visible to users. This includes:
- Semantic HTML: Using HTML elements correctly so that assistive technologies can interpret the content properly. What I mean by this is you really should have a specific structure to your content. For example most pages will have a single overall title or heading which will be your h1, you’ll then have a heading at level h2 then smaller sub-headings h3s then within each of these use paragraphs within your content.
- Keyboard Navigation: Ensuring that all interactive elements can be accessed and operated using a keyboard. Think tabbing through elements without a mouse.
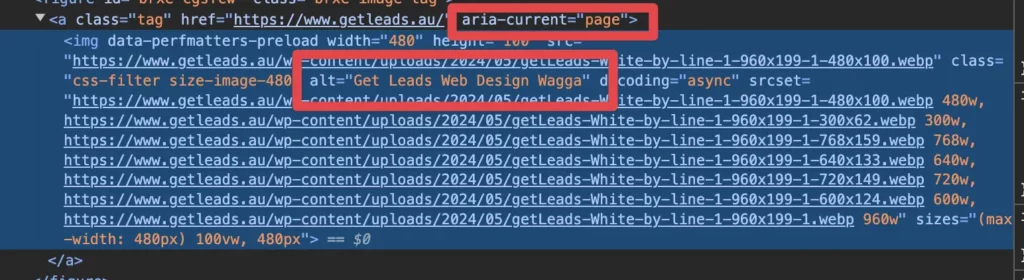
- Alt Text for Images: Providing descriptive text for images to assist users who rely on screen readers.

- Form Labels and Instructions: Making sure forms are easy to understand and use, with clearly labeled fields.
These tasks can be time-consuming and require a meticulous approach, but they are essential for creating an accessible website.
Understanding WCAG Standards
The Web Content Accessibility Guidelines (WCAG) are the global standard for web accessibility. They provide a comprehensive set of recommendations to make web content more accessible. The guidelines are organised into four principles:
- Perceivable: Information and user interface components must be presentable to users in ways they can perceive.
- Operable: User interface components and navigation must be operable.
- Understandable: Information and the operation of the user interface must be understandable.
- Robust: Content must be robust enough to be interpreted by a wide variety of user agents, including assistive technologies.
WCAG standards are divided into three levels of conformance: A, AA, and AAA. Most organizations aim for AA conformance, which covers the most common barriers for disabled users.
Compliance with Australian Government Requirements
In Australia, web accessibility is governed by the Disability Discrimination Act 1992 (DDA) and the Australian Human Rights Commission (AHRC). These laws mandate websites must be accessible to people with disabilities. The Australian government has adopted WCAG 2.0 AA as the standard for web accessibility.
Non-compliance can lead to legal ramifications, including complaints to the AHRC and potential lawsuits. Therefore, it’s crucial for businesses and organisations to ensure their websites meet these standards.
Conclusion
Enhancing website accessibility is a vital part of creating an inclusive online presence. While plugins can provide valuable support, achieving true accessibility often requires extensive, behind-the-scenes work. By adhering to WCAG standards and complying with Australian government requirements, you can ensure your website is accessible to all users, providing a better experience and broadening your reach.
If you’re interested in making your website accessible to be honest, it’s probably easier to rebuild on new technology such as Oxygen or Bricks Builder than to update your existing site. Any site can be made accessible as long as you can access the code and have enough time and effort. It’s a case-by-case bases and builders like the ones we use at Get Leads and WordPress continue to make things easier and faster.