How can you optimise images for your website?
Images are such an important part of any website, you put all that effort into layout, content and brand and then upload some pretty massive images and wonder why your website scores a 50/100 for performance. In this article we’re going to be looking at different ways to optmise your images before you upload them to your website.
I would emphasis at this point that you shouldn’t start with images that are 10 Mb in size and because they load fast on your computer doesn’t mean they are going to fast on your target audience.
You might be also thinking why Jason are you giving away some of your secret sauce. Well, most of my local competitors are using WordPress and different forms of image optimisation but I do find frequently that most don’t even bother with WEBP format. I love the town I live in and regional Australia so I want to see everyone have awesome sites built under best practice methods.
You’re going to learn in this article some amazing insights that will blow you away that are in my my workflow. It’s important here to note that this article is for the web designer, web developer and not necessarily for the customer. I have no doubt you will adopt one or two of these for yourself regardless though. The purpose of this article is a general overview though and not a though-rough working of each option. If you want more detail please let me know by commenting on the video and I’ll do up some separate videos. If your a client, then focus on the local options here, these are easy enough to install and use and get great results out of.
The next thing to consider with the requirement to optimise your images is where are you in your journey with your website. The choice of option could change depending on if your about to build, just maintaining or just looking to see how you can make your currently slow site faster.
We’re going to look at optimising images locally, leaving it up to a system like SquareSpace or using one of three plugins to optimise your images. The goal here should be to get your images into the WEBP format at a size that performs well and still looks amazing. For this reason in the article I focus on lossless conversion or using the highest quality.
My comparisons below keep the same resolution or sizing around the 1920px width.
Local options to optimise:
- ImageOptim (JPG/PNG Only)
- PhotoBulk
- Automation of jpg to webp with Hazel and brew
- Affinity Photo
Remote Plugin & SaaS Options
- EWWW
- ShortPixel
- Litesped
- SquareSpace (I know it’s not a plugin but let’s compare the compression used here anyway)
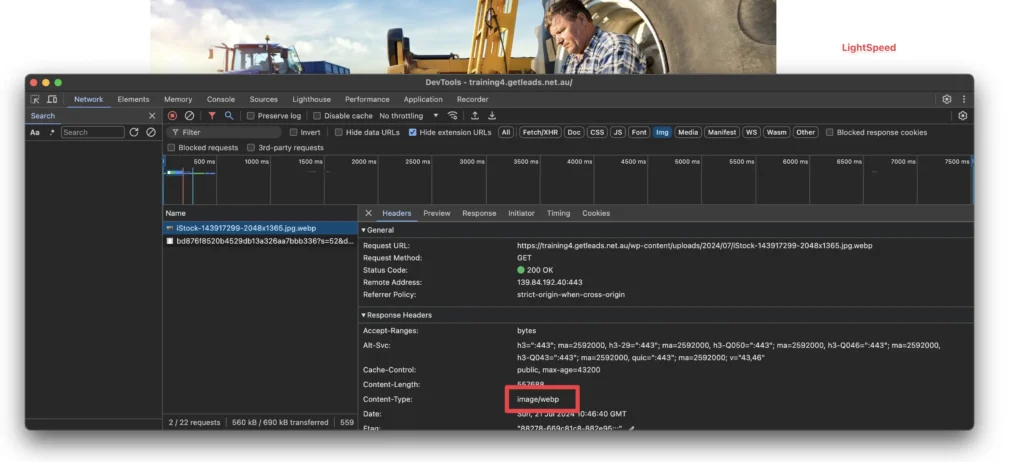
How can I tell what format my images are on my website?
Visit your site in Google Chrome and right click to inspect. Go to the Network tab and find one of your images in the list. It should say under the type column, jpg, png or webp. Confusing is sometimes if your images have an extension of jpg. Click on the asset in the list and click the “headers” and you will see under the label content type: webp or jpg.

A real image optimisation example
We’re going to focus on using the image below as an example to resize an optimise across all of these options and to get something in “like resolutions” and the same lossless format. The idea is to make things as simple as possible out of the box when using each method and find what is the best and what is a waste of time.

Image Optim – is great when it comes to lossy compression as a drag and drop bulk compression tool. There’s plenty of optons here to amp up the quality and to leave or keep EXIF and META information. If you do choose to keep your quality 100% you’ll save 300Kb on the above image. Not great but remember it’s 100% lossless maintaining quality which isn’t always necessary or even noticeable. If you choose to drop this by just 10% your image goes down to 719Kb. Wow. Free to download
Photo Bulk – is an amazing bulk editor which gives you far more options to both optimise and resize your images quick and easily. Using a 90% lossy compression here resulted in an image 2121px wide 1.7Mb in size.
Affinity Photo – If you have more time and skill to optimise your images Affinity Photo might be the best option to give you some advanced control over your output and you can still optimise in bulk which is awesome. With some default options same sizing as above we ended up with a lossless compression and image of 687Kb in a webp format. Most importantly here we’ve gone to webp which is what Google will prefer.
Brew webp from jpg + Hazel – This is an extremely special option for local conversion and compression. It’s a post on it’s own but basically what this does for me is I copy a jpg file into a folder and it get’s automatically converted webp ready to optimise. I don’t need to do anything with any program, just copy past into a folder and it’s done ready to upload. If you’re interested in this option let me know and I’ll give you the applescript and directions on how to set this up with Hazel. With this option I end up with a file that is 454Kb. So far the best and still maintaining resolution and lossless options. Super cool
Remote & Plugins Options
SquareSpace and optimisation comparison
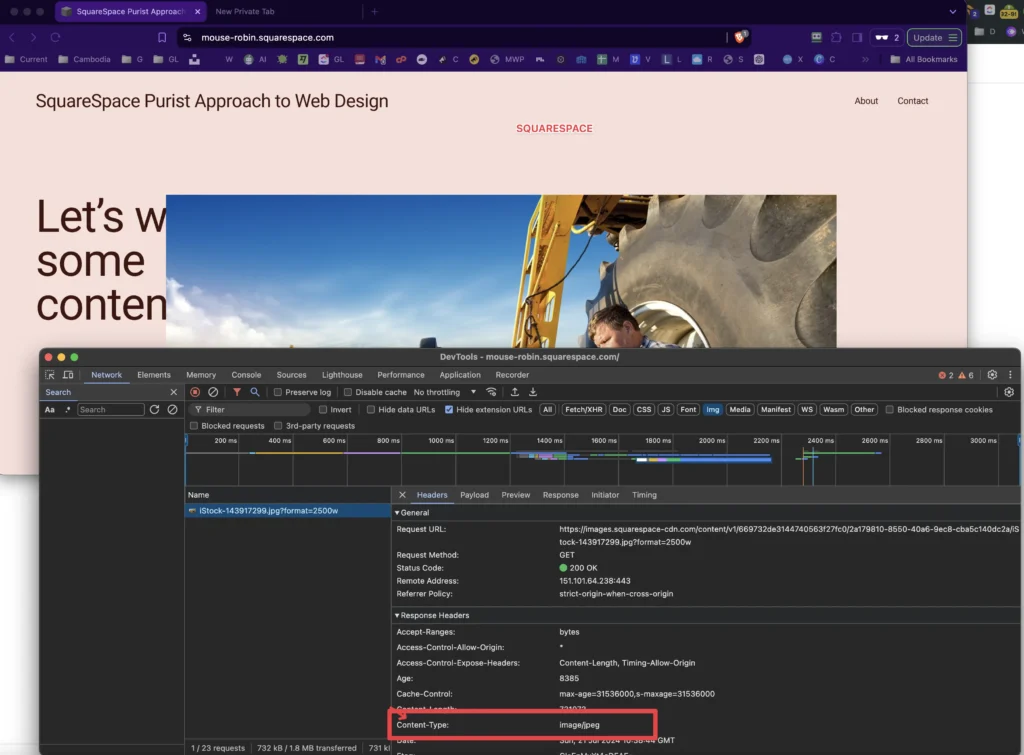
Let me start with SquareSpace, it’s super easy to upload your jpg images and what’s cool with this is that it often will resize to the sizing your using automatically. For example if you’re placing an image in a space that is only 500px then it won’t put that 1920px image in unless you provide it with a full container image.

Sometimes this is taken care of by SRCSSET on WordPress with different image sizes per device. But let’s just focus on the one size and acknowledge the technique regardless. Important to note that SquareSpace doesn’t convert it to WEBP and uses the legacy format. Image size ends up at a whopping 731Kb. This is our worst option so far and goes along with the overall theme in the system that they appreciate customers money, making every one a web designer instead of doing things the right way. Best practice is not a priority here and therefore two sites the same, on the same url, one with SquareSpace the other with WordPress. WordPress will always win. Sorry, non-technical designer types you’ll need to work on your skills and acknowledge “no-code builders” are also lie.
It doesn’t stop there either, any web developer who knows about Google Core Vitals can tell you that the first image that is painted to a web browser needs to be handled a little differently to the rest. By default SquareSpace will not set the fetchpriority to high, it will not use eager loading and it will not use local non-cdn versions of the image. Every image is a CDN image. There’s also no options to give you the control here as far as I can see and why would they want to confuse beyond the basics. Add to this code bloat with it’s overly extra tag HTML and heavy javascript and you’ll never use the system again.
WordPress Plugin Options
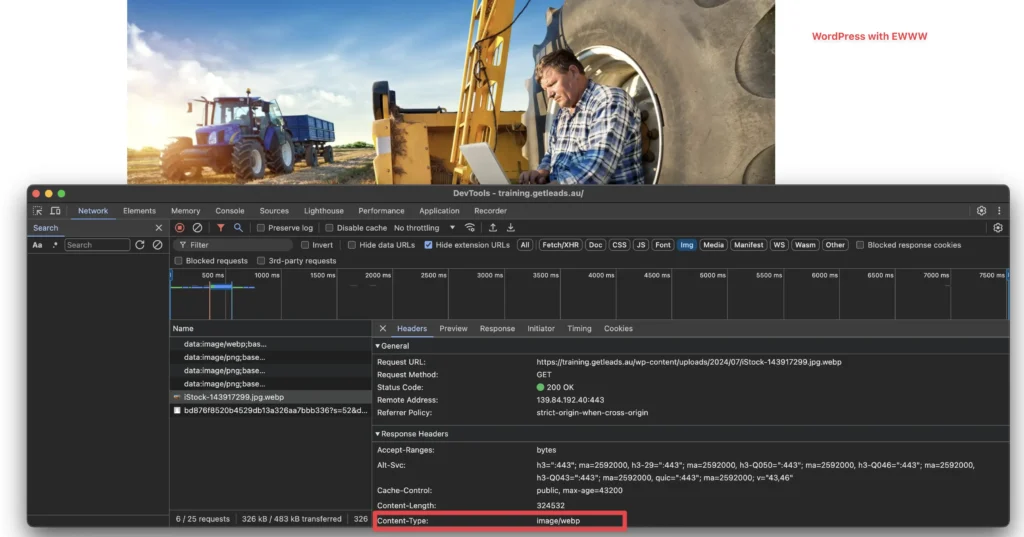
EWWW Image Optimiser
Example Site: https://training.getleads.au
EWWW is owned by WP Engine who are a major competitor in the web hosting space. Iv’e used it for many years with and without a CDN and find it work well while pairing with Lightspeed CDN. I really don’t rate their additional javascript and html optimiser called SWISS, they try to package this with the plugin. It’s overly complex and as far as I can tell doesn’t have profile options to save and reuse on other sites. By profiles I mean you can have one specific to a builder or website configuration type such as a config for Oxygen then another for DIV (not that you would) and then another for Bricks or Breakdance.

Using EWWW the image above was optimised down to 325Kb with the exact same resolution and webp style setup. It’s interface isn’t quite as nice as some of our other competitors but it is the smallest compression noting that it does have a default 90% optimisation. This is about half the size of our SquareSpace jpg and if setup prior to your site being built it will continue to do it’s optmisation without you neeeding to do anything. You can use the optimiser for free but they also have montly plans or if you keep an eye on Appsumo they often have a deal come up will include their CDN.
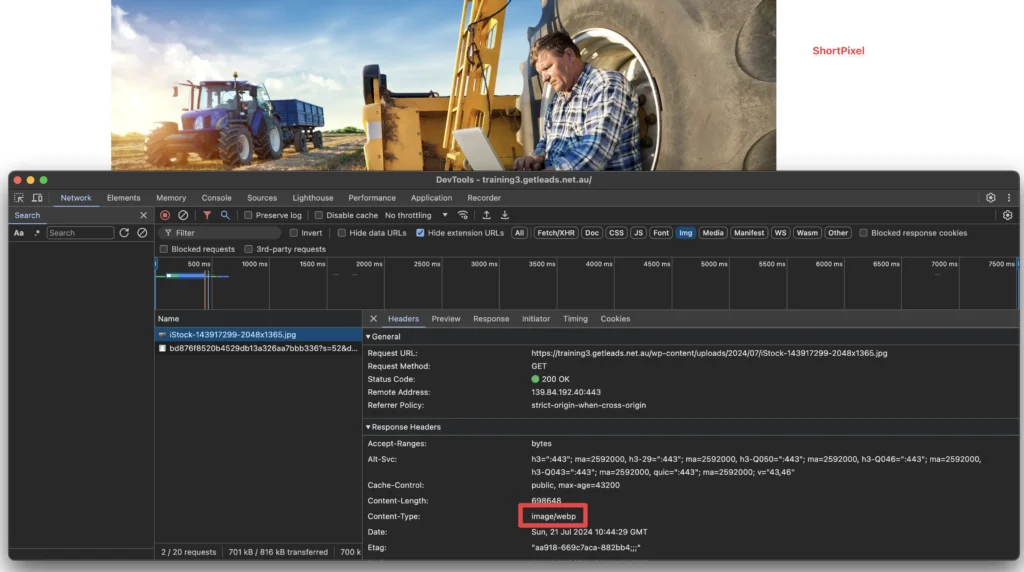
Shortpixel Image Optimiser
Example Site: https://training3.getleads.au

I feel like this is the cheapest, nicest interface with the most flexibility. It’s a developer pleaser but unfortunately out of the box didn’t compress our image quite as well as EWWW. 699Kb is the size we ended up with but as far as I could tell there wasn’t an option to make it 90% same as EWWW and if it did then maybe we’d end up with a slightly better number.
Best thing about ShortPixel is you can buy an LTD for $30 to include the CDN which includes a set amount of credits that will take you a very long time to use.
Lightspeed Image Optimiser
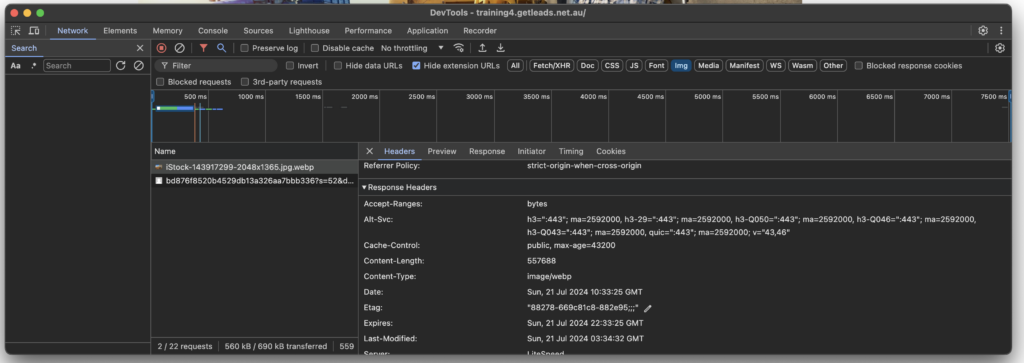
Example Site: https://training4.getleads.net.au

Lightspeed is is my go to for overall optimisation, unless you connect the site to the quicCDN I wasn’t able to optimise my images. It’s free to signup for Quic so it’s our cheapest option but there are some limits on images before you need to start buying credits. These get uploaded and downloaded as optimised. The configuration is quite technical but it is similar in a lot of ways to our plugins above. I tried to keep these as much as possible as default and ended up with an image size of 558Kb.
For me it’s the best option for caching, optimising javascript and css but I’d recommend using one of the other options above to get the best speed results for your images.
Arguments against Webp and conclusion
I find this a bit of a joke really, Microsoft IE prior to 2012 doesn’t support Webp. 12 years ago, I wonder what percentage of use is still out there and if we really care for that .00001% of users aren’t supported. Is it enough to not have a fully optimised site, doubt it. SquareSpace you keep on supporting that format with your site-builder from the early 2000s. I acknowledge it’s seen many different upgrades in the time but obviously not as much to it’s image optimisation area.
While you might be reading this and say well really what does it matter, Jase, most users don’t care. It’s about the design, the look, the feel, the functionality. It’s about getting a client to do something and influencing them through the psychology of content strategy. What does it matter if the site is 1 second longer. Well that’s a second longer than your competitor and accumulated over the entire site will damage your performance scores. You should care, you should always strive for best practice and to have the most performant site possible. If your site takes longer to load you don’t even get to your beautiful design.
My recommendation is you use either ShortPixel or ewww as part of your blueprint for new websites or transition to one of these and do a bulk optimise.
Lastly though I really love optimising my images locally with the brew and Hazel tool and by doing so when you view your images in the Chrome developer window it makes it a little easier to determine which image is jpg or webp.
If you just want to make sure your doing everything right moving forward I will write an article on the Hazel conversion of jpg images to webp. This is amazing game changer for me and I think should be part of any web professionals workflow. As it’s all local it’s easy enough to setup and use and you can use it for organising other files and even OCR on some files to move them into folders.
If your a client and don’t want to know anything about plugins, and you shouldn’t, then I’d recommend you engage Get Leads for your next website build.






